Windowsパソコンでの設定
マウスポインターの設定方法はこちらアニメーションカーソルの作り方
「いったい、どーやって動くカーソルを作っているの?」
という質問メールをいただきましたので、ちょっとだけカーソルの作り方を紹介しちゃいます。
例えば、すごく簡単な「てるてる坊主のカーソル」を作ってみましょうか…。
ソフトウェアは何を使っているの?

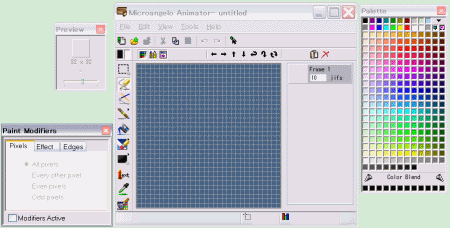
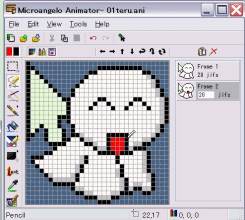
私の使っているツールは Microangelo っていうソフトウェア。お試し版を使ってみて、簡単にキュートなカーソルができたのでそれからずっと使っています。
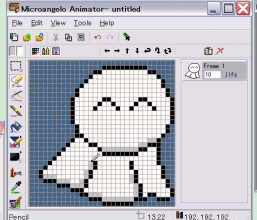
左の画面はアニメカーソル用ツールで、他にカーソル用、、アイコン用など目的別にツールが分かれているので、それぞれのツールのメニューが少なく操作はすっごく簡単。英語版だけど、絵を書いて保存するだけのシンプル作業なのでなんとかなりました。
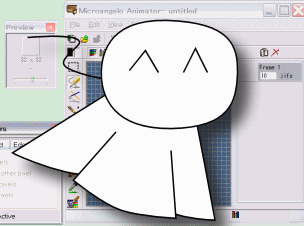
最初の作業は『何を作るのかイメージすること』です。

カーソルを作るには、まず最初に何を作るのか画面の前でイメージすることから。ここでは画面に「てるてる坊主」をイメージして完成した姿を想像しましょう。
成功の秘訣は『りんかく』にかかっている!

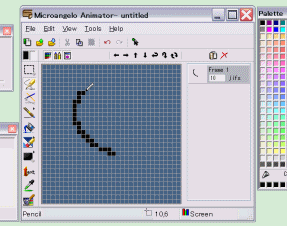
カーソルは、32ドットx32ドットの大きさ。イメージした通りにマウスをたくみに操作して最初の線を描き始めます。描き始めは、おおざっぱで構いません。

おおざっぱな輪郭ができたら、少し気をつかって1ドットずつ余計な線を消したり、追加したりして、なーんとなくバランスを整えていきます。
イメージ通りの輪郭が作れればほぼ成功が見えてくるでしょう。
わくわくの『ぬり絵』

次にペンキを使って色を塗ります。

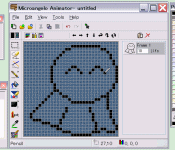
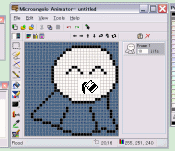
一回でうまく線の内側を塗れると気持ちがいい。次に1ドットずつてるてる坊主の影の部分を灰色で描いていきます。
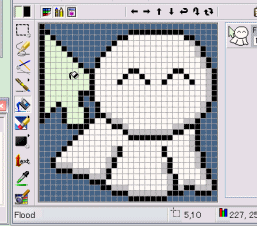
カーソルらしく『矢印』を追加。

キャラクターが完成したら、カーソルの矢印を輪郭→ぬり絵の順番で描いて絵が完成。このままCURという拡張子でファイルを保存すると、動かないカーソルができます。
■ホットスポットが使いやすさを左右する!
矢印の先端のドット部分(一番左上)が画面の正確な場所を示しますが、このドットをホットスポットやスポットと呼びます。今回は初期設定と同じ左上なので変更しませんが、左利き用のカーソル(右上にスポット)や、テキスト入力用カーソル(左の真ん中あたり)などの場合は、ホットスポットの場所を設定します。
アニメカーソルはここからが本番!

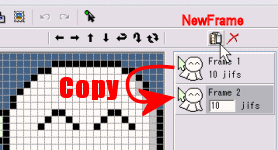
左図の[New Frame]というアイコンを押すと画像がコピーされて2フレーム目の画像ができます。そしてこの2フレーム目の画像に手を加えると、ぱらぱら漫画のようなアニメをつくることができます。
フレームを作って動かすんです。

スカート?の部分が風でなびくように、2フレーム目の画像を描き直しました。ついでなので、1フレーム目との違いが分かりやすいように口を開けてみました。
そして完成。

さあ、プレビュー画面で動きを確認してみます。いい感じですね。そして、拡張子ANIでファイルを保存して完成。
▼このカーソルのダウンロード
teruteru01.ani
カーソルの設定方法
出来上がったカーソルをWindowsで使うにはマウスポインターの設定方法を参照してください。
ドット職人に最適な『マウス』
カーソル制作やお絵かきツールなど画面を見ながら絵を描くって微妙なマウス操作が必要なので、つるつるのテーブルの上や手に合わないマウスを使うと、上手く描けずにイライラして嫌になったり指が痛くなったりしちゃいます。あんまり無理しないでね。私の手は大きめなので、大きな手にジャストフィットするマウスを探し続けてようやくロジクールのMX518ってのに出会いました(最新はロジクールG400 パフォーマンス オプティカルマウス G400)。そして思い通りにマウス操作でき手首が疲れないマウスパッド(iBUFFALO マウスパッド リストレスト一体型 低反発タイプ)も必須ですね。
えっ『カーソル作るソフトウェア』が欲しい?

私が使い慣れている「MicroAngelo Toolset(別サイト)」は良く使う機能だけのシンプルでおススメなのですが英語版です。このページの通りやってみたいという方はこちらからお試し版をダウンロードできます。
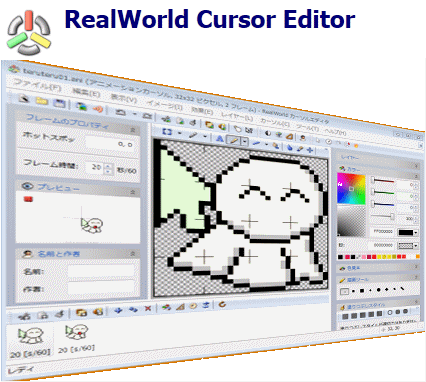
無料で日本語がいいっという方は左の画面の「RealWorld Cursor Editor(別サイト)」がおススメです。Realworldの方はウィンドウの拡大が可能、画像をキャプチャするなど高機能、なによりメニューは日本語というところがメリットです。
カーソルやアイコンを作ったら、ぜひ Funny Snowman にも教えてくださいね。